2018/03/26

どれだけアクセスが増えるか分りませんが、「にほんブログ村」と「人気ブログランキング」にこのブログを登録しました。
ランキング上位に!なんて無理でしょうが、少しでも陽の当たる場所に出ようと・・・😅
それぞれのランキングサイトに登録すると、「このバナーを貼ってください」と言われますので、いろんなところで良く目にするこのバナーを記事の下に貼る事にしました。
テーマのカスタマイズで、記事下に表示されるウィジェットとかあれば、そこに入れようと探しましたが無いようなので、直接テンプレートにバナーコードを挿入しました。
個別の投稿記事のテンプレートは、single.phpのようです。
以下は、Dreamweaverで作業して、サーバーにアップロードしました。
sponsored link
マテリアルテーマの記事下にバナーを貼った手順
1. \wp-content\themes\wp_material\single.php をコピー
2. \wp-content\themes\wp_material_child 直下にペースト
\wp-content\themes\wp_material_child\single.php が、出来る。
3. 上記のsingle.phpにコードを追記
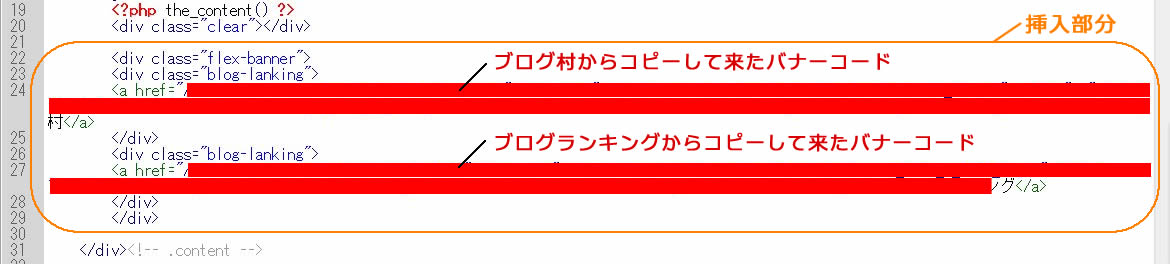
<div class=”clear”></div>
と
</div><!– .content –>
の間に画像のようなコードを挿入しました。
CSSで横並びにしたかったので、class名を付けています。
4. 子テーマのstyle.cssを開いて追記
/*****************************************
PC及び全体用
******************************************/
の部分に下記を追記。
/* ランキングサイトバナーを横並びへ */
.flex-banner {
display:flex;
}
.blog-lanking {
margin-right:20px;
}
5. 編集した single.phpとstyle.cssをFTPでアップロード
それで、完成品は下記です😁